
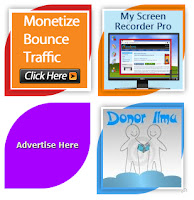
Membuat Ruang Atau Banner Style BuySellAds Memang Cantik Tapi Kena Pastikan Juga Anda Perlu Menarik Traffik Ke Blog Anda.Untuk Membuatnya
1.Login Ke Blogger
2.Template’ > ‘Edit HTML > PROCEED > Expand Widget Templates
3.Tekan Fungsi Ctrl+F
4.Cari Kode ]]></b:skin>
5.Copy Kode Dibawah Ini Dan Pastekan Sebelum Kode ]]></b:skin>
/* Ads
---------------------------------------------*/
div.bsap_125 a{width:125px;display:block;font-size:11px;color:#888;font-family:verdana,sans-serif;text-align:center;text-decoration:none;overflow:hidden;float:left;line-height:100%;margin:0 4px 10px 0;}
div.bsap_125 img{border:2px solid #ddd;clear:right;padding:5px;}
div.bsap_125 a.adhere{color:#666;font-weight:bold;font-size:12px;border:2px solid #ccc;background:#e7e7e7;text-align:center;width:125px;height:125px;line-height:1000%;}
div.bsap_125 a.adhere:hover{border:2px solid #999;background:#ddd;color:#333;}
html>body div.bsap_125 a.adhere{width:123px;height:123px;}
div.bsap_468 a{width:468px;display:block;font-size:11px;color:#888;font-family:verdana,sans-serif;text-align:center;text-decoration:none;overflow:hidden;line-height:100%;margin:0;}
div.bsap_468 img{border:0;clear:right;}
div.bsap_468 a.adhere{color:#666;font-weight:bold;font-size:12px;border:1px solid #ccc;background:#e7e7e7;text-align:center;width:468px;height:60px;line-height:480%;}
div.bsap_468 a.adhere:hover{border:1px solid #999;background:#ddd;color:#333;}
html>body div.bsap_468 a.adhere{width:466px;height:58px;}
.bsap a{text-shadow:1px 1px 1px #111!important;color:#eee!important;overflow:visible!important;-webkit-transition:all .2s ease;-moz-transition:all .2s ease;-o-transition:all .2s ease;border:0 none!important;-webkit-border-top-left-radius:80px;-webkit-border-bottom-right-radius:80px;-moz-border-radius-topleft:80px;-moz-border-radius-bottomright:80px;border-top-left-radius:80px;border-bottom-right-radius:80px;margin:0 10px 10px 0 !important;padding:7px!important;}
.bsap a:hover{-webkit-border-top-left-radius:40px;-webkit-border-bottom-right-radius:40px;-moz-border-radius-topleft:40px;-moz-border-radius-bottomright:40px;border-top-left-radius:40px;border-bottom-right-radius:40px;}
.bsap a img{border:0 none!important;-webkit-box-shadow:0 0 8px rgba(0,0,0,0.5);-moz-box-shadow:0 0 8px rgba(0,0,0,0.5);box-shadow:0 0 8px rgba(0,0,0,0.5);padding:3px!important;}
.bsap .even{margin-right:0!important;}
.bsap .ad1{background:#e42b2b!important;}
.bsap .ad2{background:#ff8400!important;}
.bsap .ad3{background:#a800ff!important;}
.bsap .ad4{background:#49a7f3!important;}
.bsap .ad5{background:#41d05f!important;}
.bsap .ad6{background:#B24700!important;}
.bsap .ad7{background:#FFE500!important;}
.bsap .ad8{background:#007D47!important;}
.bsap .ad9{background:#330000!important;}
.bsap .ad10{background:#990000!important;}
.bsap .ad11{background:#f70000!important;}

1.Login Ke Blogger
2.Layout' > Add a Gadget' > 'HTML/Javascript
3.Copy Dan Pastekan Dalam Widget Anda.Siap!
<center>
<div id="bsap_125" class="bsap_125 bsap">
<a href="LINK ANDA" class="ad1" title="video screen capture" id="bsa_1451626" target="_blank"><img src="http://s3.buysellads.com/1247056/82764-1320885024.gif" alt="video screen capture" height="125" width="125" /></a>
<a href="LINK ANDA" class="ad2 even" title="Premium plugins for WordPress" target="_blank"><img src="http://s3.buysellads.com/1250333/71206-1312344285.gif" alt="Premium plugins for WordPress" height="125" width="125" /></a>
<a href="LINK ANDA" class="ad3" title="DonorIlmu" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-mAQdSSXFNUuRNgBRGSCi37FSPVPBwMv9ogbTm3nFSJWfIh8Cvt1jMZWPsTzO6zEf0DMrLe3tnlr7M4rY3pc0gz9WpTC-uEJVO7kRDsLm4cZz3P56IcxifV_PW4Dvl857beH5Rh5ZYcw/s1600/donor.jpg" alt="DonorIlmu" height="125" width="125" /></a>
<a href="LINK ANDA" title="Advertise Here" class="adhere ad4 even" target="_blank">Advertise Here</a>
</div>
</center>

Sila Kongsi Artikel Ini Dengan Kawan2 Anda,Berkongsi Itu Indah!!! Klik Butang Dibawah.








